Sonnenstandsimulator auf Basis von Vue.js
- Konzeption
- UX/UI-Design
- Entwicklung
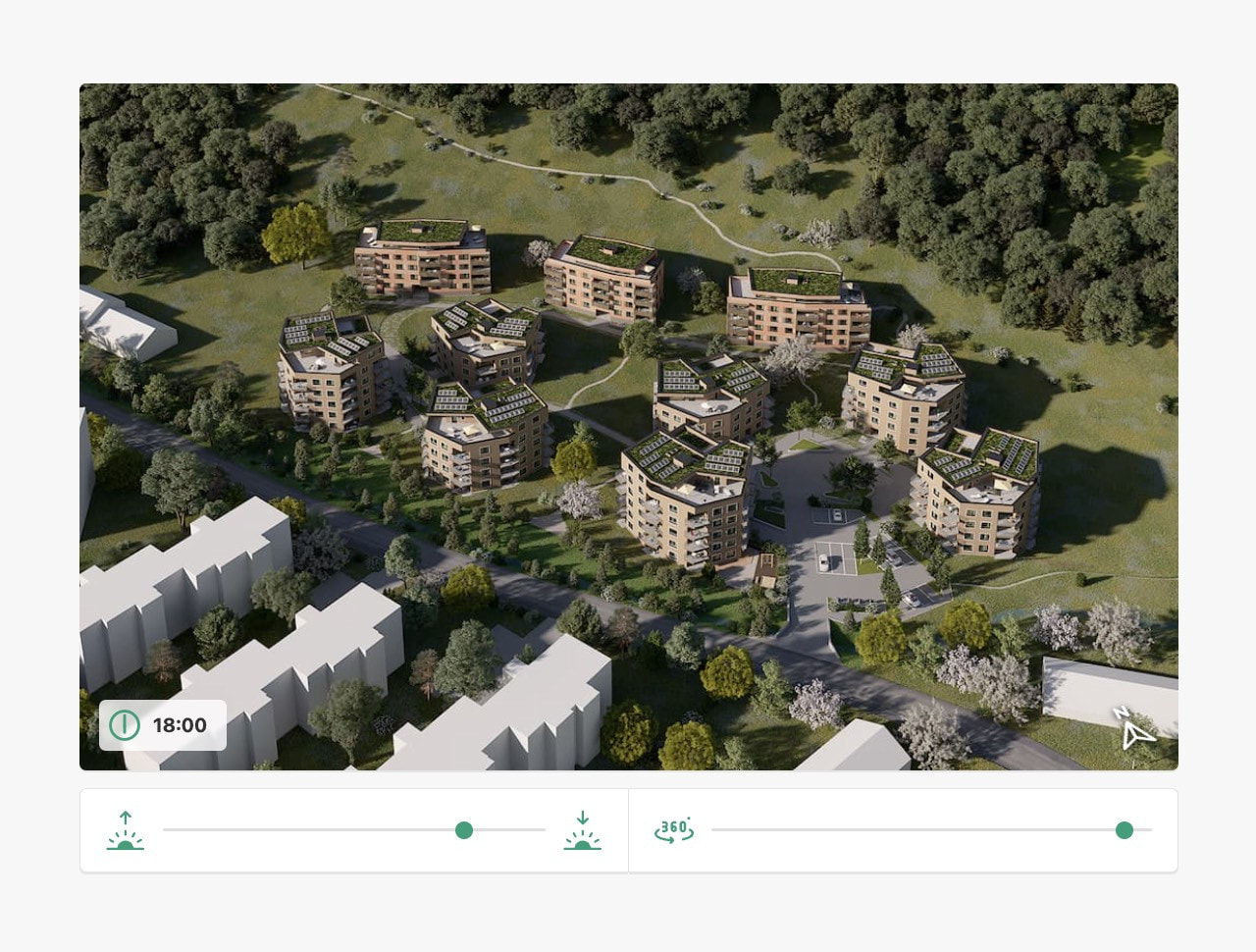
In Zusammenarbeit mit Visual Values durften wir diese kleine Integration für die bereits existierende Website umsetzen. Damit können sich Interessenten ansehen, wie sich die Licht- und Schattenverhältnisse über den Verlauf eines Tages entwickeln. Die Himmelsrichtung sowie Tageszeit können frei kombiniert werden.
Diese Sonnenstandsimulation wurde auf Basis von Vue.JS und bereits existierender Einzelbild-Renderings umgesetzt. Aufgrund der hohen Anzahl von benötigten Einzelbildern musste eine clevere Ladestrategie implementiert werden.